
昨天我們已經將新增鬧鐘的頁面做出來了,今天就要把最重要的時間選擇器給刻上去,
那我們會用到DatePicker這個元件,直接來實作吧!
一樣使用code新增 DatePicker 元件
let datePicker: UIDatePicker = {
let datePicker = UIDatePicker()
return datePicker
}()
接著加入畫面中
func setViews() {
self.view.addSubview(datePicker)
}
設定Layout
func setLayouts() {
datePicker.snp.makeConstraints { make in
// 設定DatePicker元件的左邊距離畫面的左邊間隔17
make.trailing.equalTo(self.view).offset(-17)
// 設定DatePicker元件的頂部距離畫面的頂部間隔80
make.top.equalTo(self.view).offset(120)
}
}
記得將setViews() & setLayouts() 放入 viewDidLoad()內哦!
override func viewDidLoad() {
super.viewDidLoad()
initView()
setViews()
setLayouts()
setNavigation()
}
執行看看程式吧!
DatePicker確實跑出來了,但外型好像跟Iphone的不太一樣?
讓我們來改造他一下:
let datePicker: UIDatePicker = {
let datePicker = UIDatePicker()
// DatePicker 只顯示時間,不顯示日期
datePicker.datePickerMode = .time
// 讓DatePicker顯示24小時制
datePicker.locale = Locale(identifier: "NL")
// 讓DatePicker的樣式跟IPhone上一模一樣
datePicker.preferredDatePickerStyle = .inline
// 設定DatePicker的文字顏色
datePicker.tintColor = .orange
return datePicker
}()
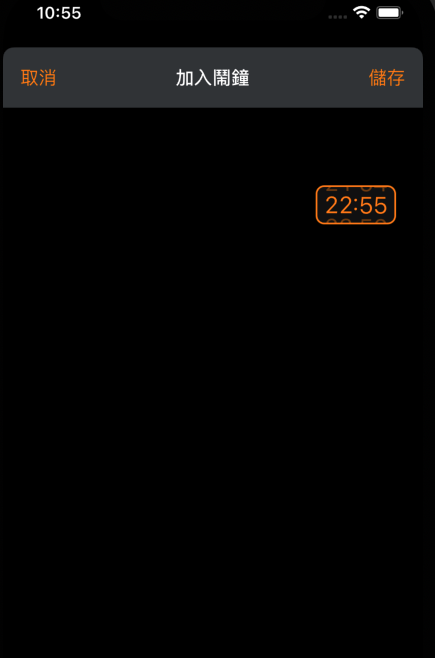
接著再執行看看~
![]() 哇靠!變得有模有樣了呢
哇靠!變得有模有樣了呢
最後呢,再加個文字讓他更像IPhone的鬧鐘介面~
let timeLabel: UILabel = {
let label = UILabel()
// Label的文字顏色
label.textColor = .white
// Label的內容
label.text = "時間"
return label
}()
一樣加入畫面
func setViews() {
self.view.addSubview(datePicker)
self.view.addSubview(timeLabel)
}
一樣設定Layout
func setLayouts() {
datePicker.snp.makeConstraints { make in
// 設定DatePicker元件的左邊距離畫面的左邊間隔17
make.trailing.equalTo(self.view).offset(-17)
// 設定DatePicker元件的頂部距離畫面的頂部間隔80
make.top.equalTo(self.view).offset(120)
}
timeLabel.snp.makeConstraints { make in
// 設定Label元件的頂部與底部皆與datePicker的頂部與底部一致
make.top.bottom.equalTo(datePicker)
// 設定Label元件的左邊距離畫面的左邊間隔17
make.leading.equalTo(self.view).offset(17)
}
}
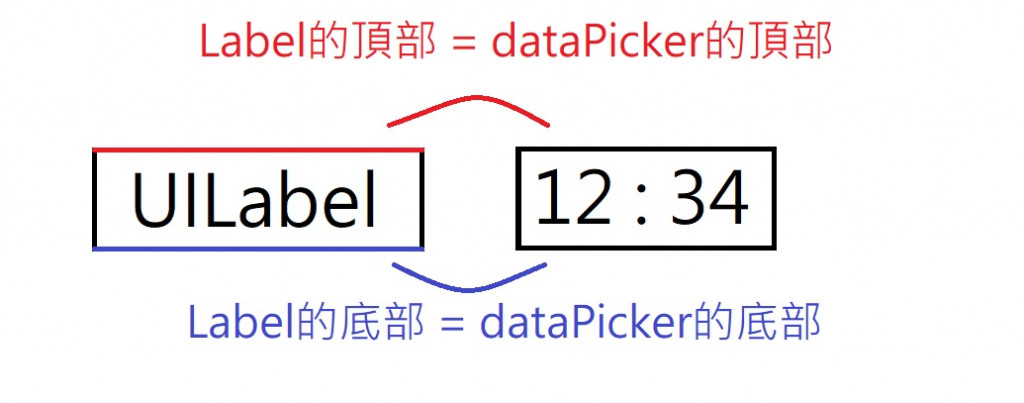
以上註解中,titleLabel的頂部與底部皆與datePicker的頂部與底部一致,這句話是什麼意思呢?
意思是:titleLabel與datePicker一樣高
圖解:
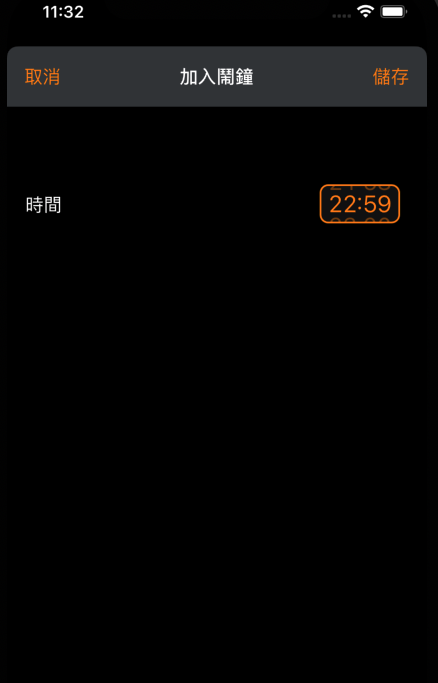
所以你的專案應該會如下圖所示
明天繼續做下面的內容,應該會再使用到TableView哦!
